Mastering the clipping path method in Adobe Photoshop is a talent that may greatly improve your graphic design abilities. This thorough book is your ticket to the complex world of clipping paths, whether you’re a beginning designer trying to maximize the possibilities of this formidable tool or an experienced expert looking to hone your skills.
The capacity to build and edit clipping paths for anything from e-commerce to advertising, and everything in between, is at the core of Photoshop’s toolbox.
We shall clarify the idea of clipping path services and solve the puzzles around clipping paths in this in-depth article. Along with teaching you the finest techniques for getting faultless results.
Join us as we explore the tools, tactics, and insights that will enable you to produce gorgeous images and optimize your creative process. From their humble beginnings to cutting-edge methodologies. Prepare to master the art of the clipping path in the world of graphic design.
Understanding Clipping Paths

What is clipping path in photoshop? A clipping path is essentially a vector-based contour or shape that is used to separate a particular area of a picture from its backdrop. It functions as a digital mask to specify which portions of a picture are translucent or concealed and which are visible.
The Pen Tool in Adobe Photoshop is the most often used tool for creating clipping paths. enabling designers to make exact, personal choices around certain elements or subjects inside an image.
The fundamental idea is similar to cutting a paper form with scissors; once the borders are established, just the contents of the shape are kept and the remainder is thrown away. This method in Photoshop is a potent approach to produce precise, clear, and crisp choices, making it a crucial talent for graphic artists.
Purpose and Applications
In several fields of business and design, clipping pathways have numerous uses. Some key applications include:
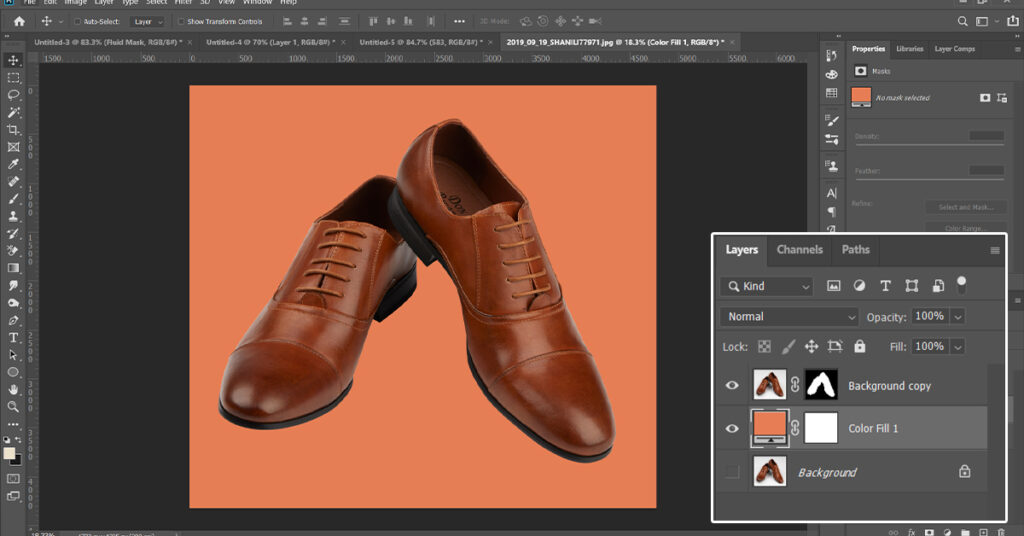
- Removing Background: Clipping paths are frequently used to remove backgrounds from photos, therefore isolating the topic for usage in advertising, product photography, and e-commerce listings.
- Designing Silhouettes: To achieve a strong and concentrated visual impression, designers utilize clipping paths to generate silhouettes of objects or people.
- Image cropping: By specifying a clipping path, designers may crop photos in a variety of unusual sizes and shapes, departing from the traditional rectangular confines.
- Image Masking: Clipping paths are instrumental in creating intricate image masks, allowing for advanced image manipulation and compositing.
- Color correction: Accurate color correction and modifications are made possible by isolating particular areas of a picture using clipping paths.
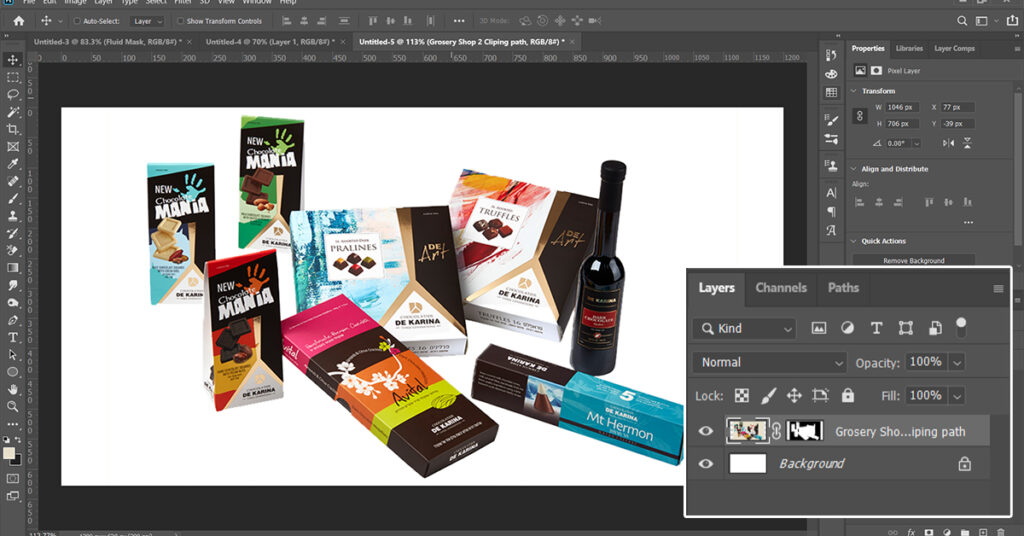
- Product Packaging: Clipping paths assist in exhibiting items against various backdrops, enhancing product marketing adaptability in the area of product design and packaging.
Evolution of Clipping Paths in Graphic Design
Graphic designers used manual methods like hand-cutting masks and rubylith overlays to make accurate selections in the pre-digital age. These time-consuming, labor-intensive procedures frequently produced erroneous choices.
The business transformed with the introduction of digital image editing tools, primarily Adobe Photoshop. With the introduction of Photoshop’s Pen Tool, designers now have a faster, more precise way to make clipping paths. With the help of this development, designers could now work with degrees of accuracy never before possible.
As Photoshop and other image editing tools improved over time, clipping paths expanded in functionality and accessibility. They are now an essential component of many different creative processes, including web design, advertising, photography, and illustration.
Why Clipping Paths is Crucial for Graphic Designers
More than merely a talent, clipping path mastery is a must for being proficient in contemporary graphic design. Why it’s important for graphic designers is as follows:
- Precision: Clipping paths enable pixel-perfect selections, guaranteeing the exact isolation of items.
- Versatility: The capacity to produce intricate forms and choices broadens a designer’s creative toolbox, enabling one-of-a-kind and striking creations.
- Efficiency: Clipping pathways reduce the need for time-consuming manual masking by simplifying complicated selections.
- Professionalism: Images with high-quality clipping pathways seem polished and elegant, which is an indication of professional design.
- Marketability: Clipping path designers are in great demand since companies from a wide range of sectors use their skills for product photography, marketing collateral, and other purposes.
How to Create a Clipping Path in Photoshop: The Basics

After setting the foundation for understanding clipping paths, it’s time to get down to business and explore the specifics of making a clipping path in Adobe Photoshop. This section will walk you through the necessary processes, provide advice on how to deal with typical difficulties, and present several approaches to achieve clipping path perfection.
Step-by-Step Guide on How to Make a Clipping Path in Photoshop
Here is how you can achieve the perfect photo in the clipping path using Photoshop:
1. Selecting the Appropriate Image

Make sure you have a picture that can be clipped before you start. The best images have distinct subjects that stand out against a well-defined background. Photos of products, people, and things on plain backgrounds do particularly well.
2. Opening the Image in Photoshop

- Launch Adobe Photoshop.
- Select the image you wish to work on by choosing ‘File’ > ‘Open’.
- The workspace in Photoshop will open up with the picture.